Role: Ux/Ui Designer
Team: 1 Designer
Time: Oct 2024
E-Commerce Store
Problem statement
Traditional e-commerce platforms often overwhelm users with countless product choices and irrelevant recommendations. The challenge was to design an online store that uses personalization to make shopping easier, faster, and more enjoyable, by offering product suggestions based on user preferences.
Design Process
Although I didn’t conduct formal research or user interviews for this course project, I do have experience with user research, which I plan to incorporate in future projects. For this case, I focused on applying core UX/UI design principles and used my understanding of user behavior to create a seamless, engaging user experience.
Here’s a breakdown of the design process:
Wireframes
I began by creating low-fidelity wireframes to define the layout and key interactions for the site. These wireframes allowed me to focus on structure before diving into the design details.
Homepage Wireframe: Featured a personalized product carousel designed to display recommendations based on user interests.
Product Page Wireframe: Focused on clear presentation of product details, images, and additional related products.
Checkout Wireframe: Designed for a smooth, quick process with minimal steps, ensuring an easy and fast user experience.
.
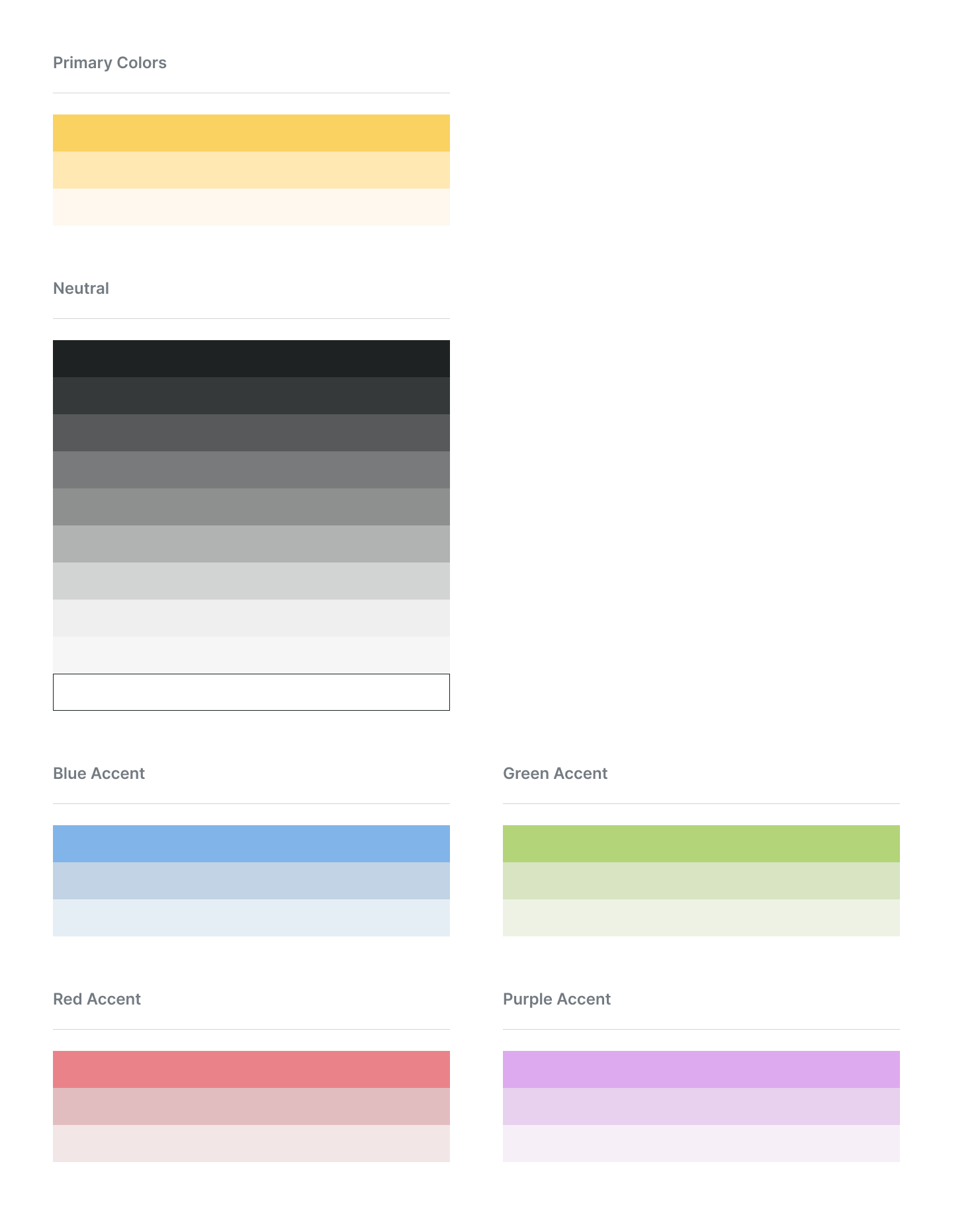
Visual Exploration
Experimented with fonts, colors, and UI elements to establish a modern and cohesive design system. I selected a clean sans-serif font for readability and a vibrant yet professional color palette to evoke trust and excitement.
User Flows
Next, I designed a user flow to define how users would navigate through the online store and interact with personalized elements. The goal was to minimize the steps it takes for users to find and purchase products, while integrating personalization throughout the experience.
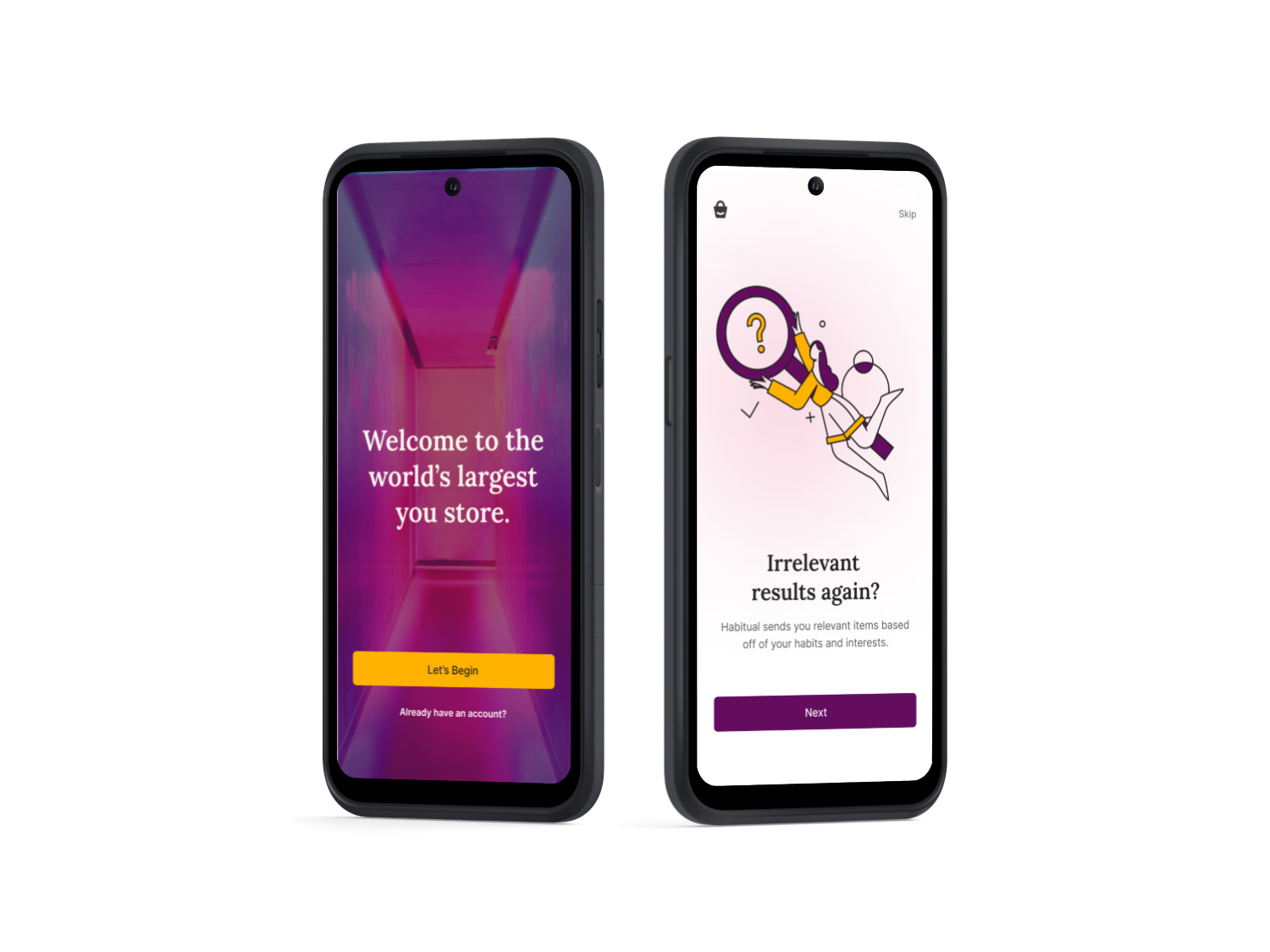
Onboarding Screens: Illustrated welcome screens to guide users into the app and highlight its value propositions.
Registration: A guided and personalized onboarding experience where users can upload their photo and select their goals to tailor the app’s features to their needs. Designed with a clean, minimalistic UI for effortless interaction.
Home page: Includes recommendations based on user preferences categorized by interests such as Tech, Fashion, and Music. An aesthetically pleasing card-based layout ensures clarity and accessibility.
Product page: Comprehensive product details with color and price options clearly visible. A prominent "Add to Cart" button encourages quick decision-making, with intuitive checkout process.
User Profile: A clean and organized profile page allowing users to manage orders, preferences, and account details with ease.
Search Page: Allows users to refine searches by categories, price range, and other filters.
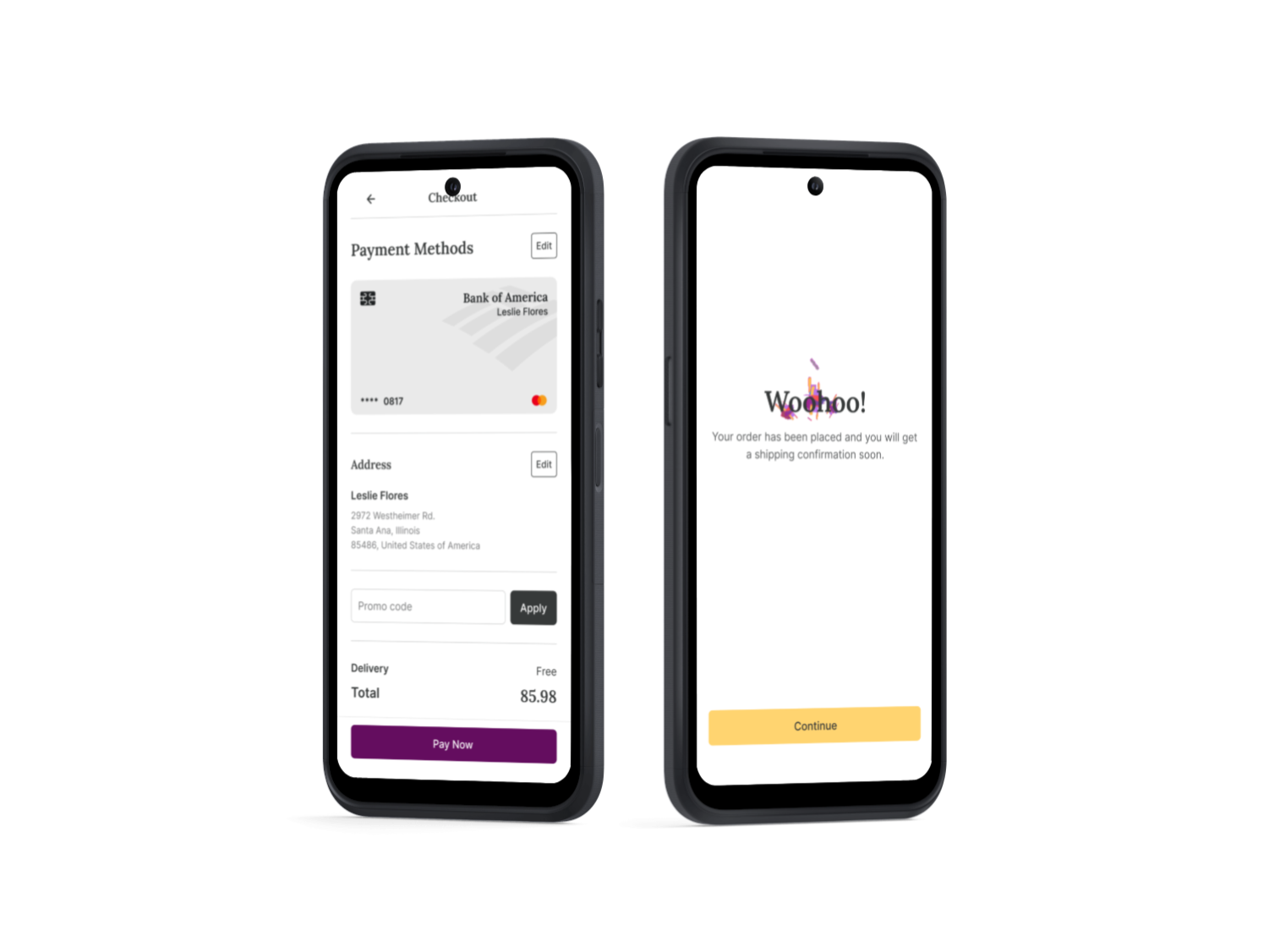
Checkout Process: Designed a streamlined payment and confirmation flow, ensuring a smooth and intuitive shopping experience.

Onboarding

Onboarding

Registration

Registration

Home page

Home and Product page

Profile

Wishlist

Checkout

Search
Prototyping & Interaction Design
Once the mockups were complete, I created a clickable prototype to simulate how the online store would function. The prototype demonstrates how personalization plays a role in product discovery and ensures a seamless user experience. The prototype includes: Personalized Product Carousel which changes based on user listed interests, Smooth Transitions with clear and intuitive navigation from page to page, ensuring users can easily browse products, add to their cart, and check out without distractions and Responsive Design which adapts seamlessly across all devices, ensuring a consistent experience whether the user is shopping on desktop or mobile.
User Testing & Feedback
I conducted informal user testing by sharing the prototype with a small group of potential users. The goal was to gather feedback on the ease of navigation, relevance of product recommendations, and overall user experience.
Findings:
Users appreciated the personalized suggestions, especially those based on their interests.
A few users had difficulty finding the filter options in the product search, suggesting the need for clearer visual cues.
Based on this feedback, I made the following updates:
Increased the prominence of the personalized product recommendations on the homepage.
Simplified the filter options and ensured they were easily accessible.
Final Design & Conclusion
The final design of the online store emphasizes personalization, user engagement, and a seamless shopping experience. The integration of personalized product suggestions makes it easier for users to find relevant products, leading to increased user satisfaction and conversions. The design also prioritizes a smooth checkout process, which minimizes friction and encourages more purchases.
This project helped me refine my UX/UI design skills, especially in areas like user flow, personalized experiences, and iterative design. Even though this was a personal project, I treated it as a real-world case study, focusing on user-centered design and practical solutions for an improved e-commerce experience.